web6047 - 2026年 1月
ここは個人の趣味のページです。
昭和49年生まれ、血液型B型、男。
名前は、かわ、kawa、d_kawakawa、cookiepuddingman、平行四辺形 などいろいろあります。
工場で働いており、モノ作りが好きで小学生のころからプログラミングをやっています。
文書を書くときの助詞や助動詞、副詞などが苦手で、記事を書いて後から「不自然だな」と思ったりします。
注: ここに表示される氏名、名称と当ホームページはなんら関係ございません.
私がプログラミングを好むのは、プログラミングは私の「物づくり」に対する探求心と創造性を十分に満たしてくれるから、、です。
- 探求心:
1986 年 5 月末に発売されたファミコン版「ドラゴンクエスト」に衝撃を受け、憧れて、そのための断片的なプログラムをパソコンで作ることを楽しんできました。
断片的なプログラムとは、「マップを描画するだけ」とか、「プレイヤーキャラを動かすだけ」とかです。
そういう憧れに向かうステップ(探求)に、心躍る喜びがありました。 - 創造性:
この創造性とはアイデアを形にする喜びのことです。
もともと自分のアイデアを形にする「ペーパークラフト」や「木工」などのモノ作りが好きだったので、プログラミングとの相性が良かったようです。
憧れに向かう、形にするのが楽しくて好きだ。そんなわけで、この個人ページではプログラミングの話をすることが多いです。
ここの管理人、
AI の利用やめるってよ。
AI の問題点:
- 自分で考えずに AI を利用することで、考える力が減退する。
- 人と人との交流(教える、教わる)が減る。
- 創作物のオリジナリティが無くなる。(自分の力で作ることの喜びが減る)
- 犯罪に使われている。
- AI のハルシネーション(幻覚を見ながら語ることがある)により、人間が間違った知識を AI から学んでしまう。
- 公序良俗に反するコンテンツの氾濫。(2025/10/18追加 ChatGPT の OpenAI がそのような方針をとったから)
これらが向こう10年解決されないだろうと見込んで、やめることにしました。(2025年5月23日~)
私は AI に頼らず「自分の力」を大切にしたいです。
…とはいえ、人間は新しく見つけた技術を手放すということは基本的にやらないと思います。
だから私も後々 AI を利用することにはなると思います。
でも上記の問題点は確かなもので、将来 AI ロボが私の家の扉をコンコンと叩いて
「市からの要請で、お手伝いするため おうかがいしました」
と言うまでの間は、この AI 技術を導入せず、頑張ってみようと思います。
でもこの考え方、キツイと思うのでマネしなくていいです。
- Special Documents -
特別な記事へのリンク
ゲームコーナー
その他 単発のアプリ
- 以降は日記です -

2026年1月1日
プログラミング 人体描画システム
- こんなことができるようになりました。
- 自分の力で作る良さについて
- その他: ベクタ画像貼り付けの便利化を行った
- その他: 萌えの髪飾りを付けた
- それでも至らない点がある
- ところで事業と言えば、、確定申告
1. こんなことができるようになりました。
まだぎこちないですけど、歩くことができるようになりました。
そして吹き出しでしゃべらせることもできるようになりました。
2. 自分の力で作る良さについて
もともと有名なライトノベルの一場面、
『振り向いて「大好き🩷」と言う』
というのをやっていたんですけど、「事業」という位置づけでこれを作っているので控えめに英語で「I like you🩷」(好き)にしておきました。
(振り向いて大好きと言うことが事業なのではなく、これは単なるサンプルです)
ふざけすぎても良くないし、人のネタを使うのもなぁというのもあります。
「歩く」というモーションデータは どこからかコピってくれば、質が高く楽でしょうけど、「自分で作る」というのは大切なんですよね。作品への思い入れとか、私が作りましたと堂々と言えます。
自分の手で、自分が歩く姿を撮影し、その動画をコマ割りして、コマごとに自分の姿勢をトレースし 3DCG モデルへ反映させる、という作業を行いました。
それで「3D お姉さん」がヨタヨタと歩いています。
歩く動きを自分で採取するときのそういうノウハウを経験でき、いろいろ得るものがあります。
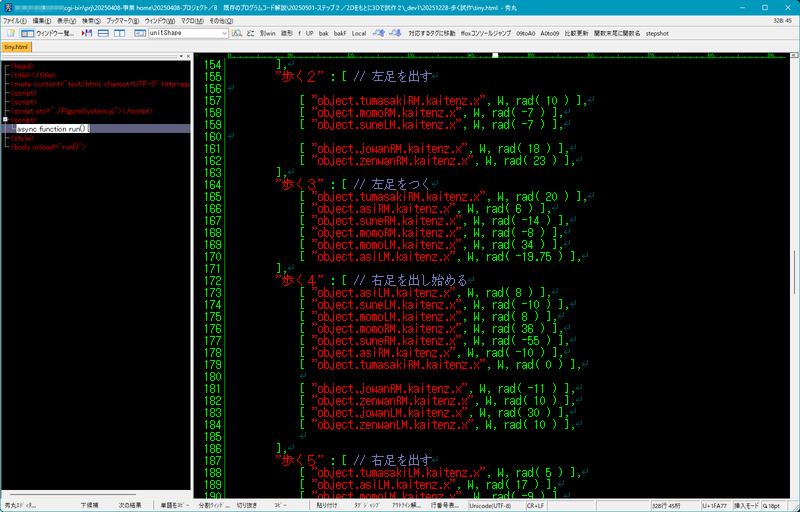
▼動画のコマと 3DCG モデルを重ねて表示し、角度(rad( 10 ) とか)の数値を調整してコマの動きとモデルの動きを一致させます。
また、人は作品を鑑賞するとき、
「作者の努力で作ったのか、それとも他力本願で作者の努力は小さいのか」
を、結構よく見てたりします。「トレースだと発覚したとき」とか、「実は 3D デッサン人形を使っていた」、「ゴーストライターがいた」、「ほとんど AI に作らせていたのにそれをだまっていた」などなど、発覚すると人々はみんな大きく失望します。
自分で作ると、自分なりの魅力を感じることができます。
そこに自分だけの良さと言うものが光っていて、ちゃんと引き付けてくれるんです。
画像を大きくすると良さが顕著になると思います。

3. その他: ベクタ画像貼り付けの便利化を行った
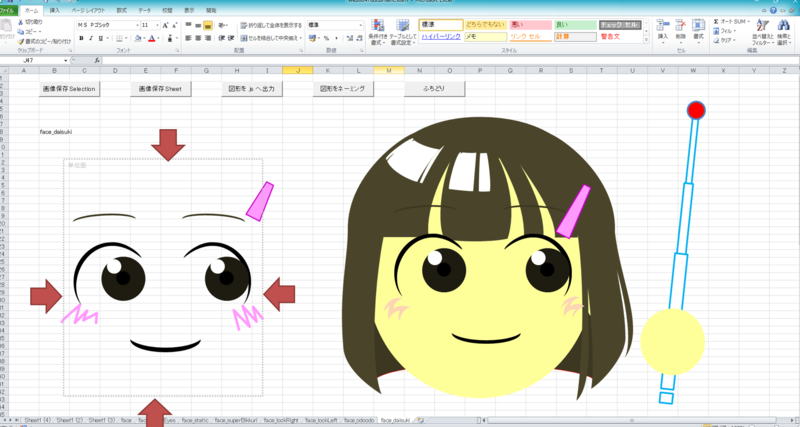
それから面に貼り付ける「ベクタ画像」(テクスチャ代わり、今回の顔)ですが、Excel で作図する際に「灰色の点線図形」で囲むとその点線を、貼り付ける面にピタリと合うように調整して描画してくれる、ようにしました。
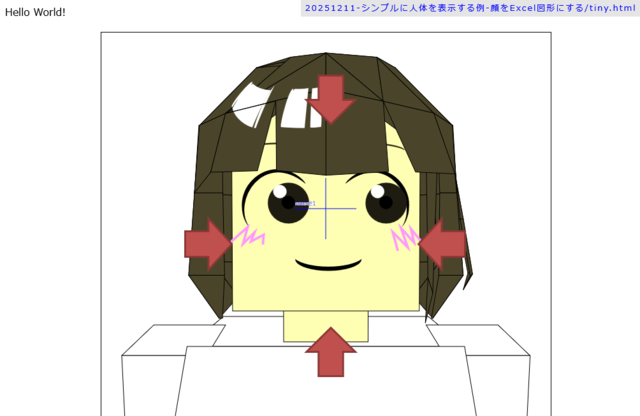
| ▼画像左端の灰色の点線図形の領域(赤矢印で示す)が、 | ▼貼り付ける面にピタリと合う |
 |
 |
これで「面から飛び出す図形」とか貼り付け作業がやりやすくなります。
4. その他: 萌えの髪飾りを付けた
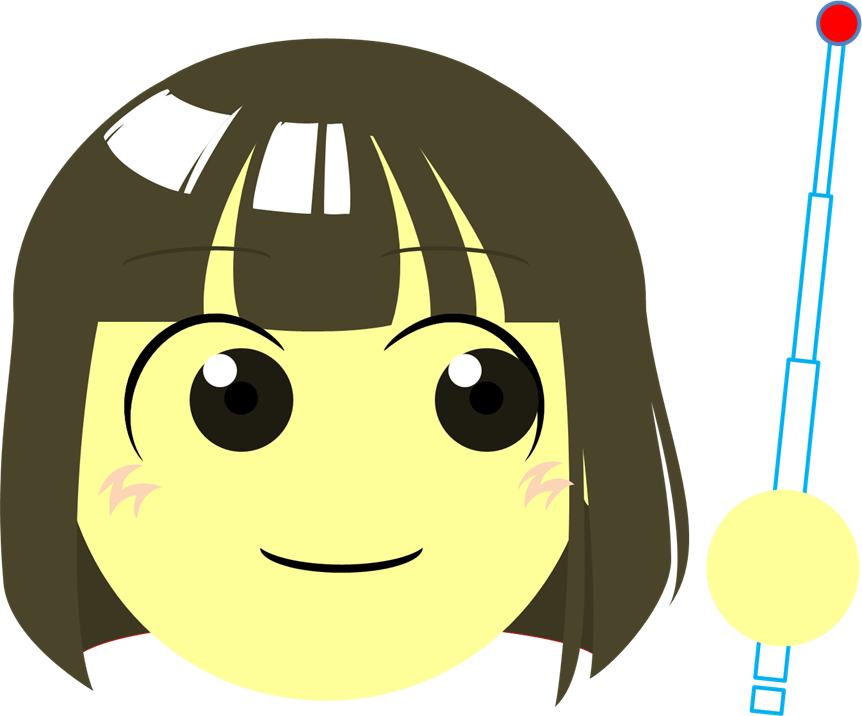
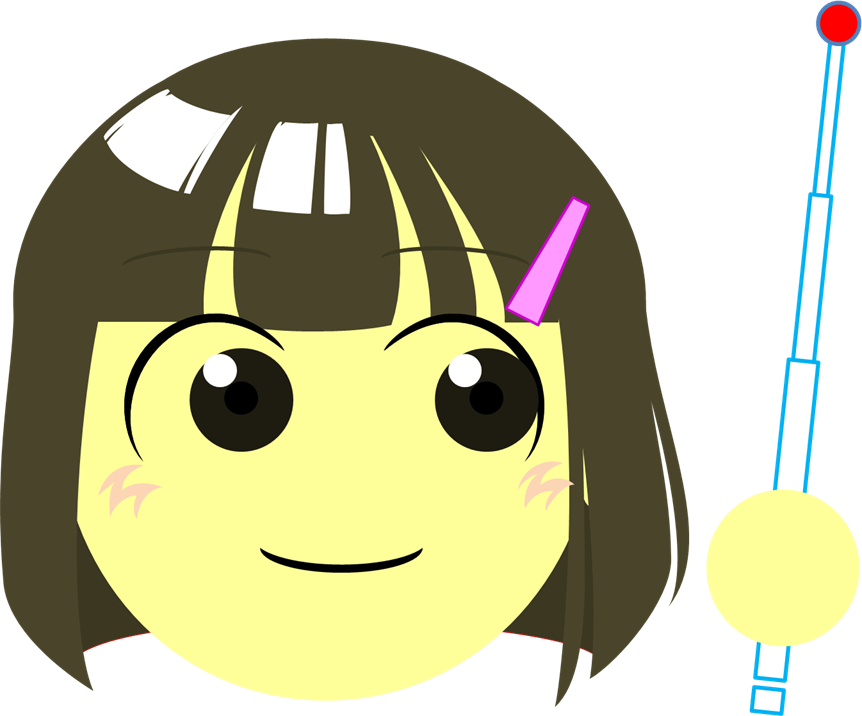
あと、「I like you」と言ったときに「萌えッ」とさせるために3Dお姉さんにピンク色の髪飾りを付けてみたんですが、女の子っていうのはたったそれだけのことでこうも変わるものなんだなと思いました。
| ▼髪飾りなし | ▼髪飾りあり | |
 |
 |
夜空の満月にちょっと月見団子とか、ススキでも添えてみればちょっと違う、というのとたぶん同じでしょうね。(同じなのか?)
5. それでも至らない点がある
で、これで順風満帆というわけではなく、このシステムには不満点がいくつかあり、「1からの作り直し」という案が見え隠れしています。
- 処理が重い(結局 WebGL 使ったほうが良いんじゃないか、、WebGL って透過してページと合成できるのかな)。
- 髪の毛部分のモデルを別のものに切り替えて、突然まったく別の髪型になるというのをやりたいけど、もともとそういうことを想定していなかったので、プログラムをどう変更するか見当がつかない。
- 1つのキャラはおなかをルートとしたツリー構造になっているが、おなか(ルート)だけを回転させたいというとき、少し手間がかかる。
でも今から1から作り直すのはあまり現実的じゃないので、、現状で満足しなきゃならないかも。
6. ところで事業と言えば、、確定申告
事業をやっている人は年末年始をタイミングとして「その年いくら もうけたのか」を書類にまとめて国に提出しなければなりません。(確定申告)
報告することで、その人はどれだけ利益を出し、利益に対していくらの税金を徴収する必要があるのか、を国が知ることができるんですね。星の数ほどある各個人の各事業について国が個別に計算するのは無理で、各個人が自分で計算し報告し、それで もうけた額に応じて税金を納めることになります。
私は何も売らなかったので、「電気代がかかりました」という内容の報告をすることになります。
それも立派な申告、必要な申告です。
電気代がかかっただけなのか、数億円 もうけたのかは、その人が申告しない限り国は知ることができないのですから。
国のさまざまなインフラ設備(電気や通信網、道路や信号機など)を利用してそれで得られた利益なので、そこからインフラの利用料として所得税を徴収し、その税金を使ってまたインフラ設備を整えます。…ということで合っているかな。
数億円 もうけたことを隠すと、所得隠しとか脱税のニュースになりますね。
そういうのは全然スジが通らない、分かってない、ということです。
明日、朝のニュース「平行四辺形、電気代だけだったことを隠ぺいか」
平行四辺形「えへへへ、すまねぇ」
代官様「すまねぇだと?! ひっとらえろ」
(訪問者のどんなニーズと この記事がつがるか)
- 面白いものを見たい
- 事業の進捗を聞きたい
- 日記を読みたい
2026年1月2日
ゲーム 古代祐三氏の「Earthion」
ゲームとゲームミュージックの話題です。
2025年7月にセガ メガドライブ向けに今の時代に発売された「Earthion」(アーシオン)というシューティングゲーム。
▼プレイ中のスクリーンショット

30年くらい前、日本ファルコムでゲームの BGM(ゲームミュージック)を作曲していた古代祐三氏。
2年ほどアルバイトで在籍したのち、フリーランスとして独立、そして株式会社エインシャントを設立しました。
そのエインシャントが開発した最も新しいゲームが「Earthion」(アーシオン)です。
古代祐三氏はゲームミュージック界のレジェンドと呼ばれており、30年前当時から同業者に与えた影響は極めて大きく、"ゲームミュージック作曲家" という職種を世間に認知させた第一人者なんだそうです。
「Earthion」(アーシオン)では同氏が BGM の作曲を手掛けています。
Earthion (Original Soundtrack) (リンクは Apple Music プレビューページへ)
私は昔から FM 音源のゲームミュージックを集めており、今回も「同氏の新作はないか」と探したところ、この「Earthion」(アーシオン)のサウンドトラックが目に入り、購入したわけです。
以下は iTunes に投稿した私のレビューです。
●FM音源、PSG音源などシンセサイザーによるゲームミュージックというのは今の時代、新作は1割程度でなかなか手に入らない。枯渇しているところに現れたFM音源ゲームミュージック。
●このサウンドを背景にゲームをプレイしたらどんなに良いだろうと思える。
「思える」と書くだけではレビューの意味ないんじゃないかと思ってゲームのほうもSTEAMで買いました。
『実際の16bitハードウェアでのプレイを想定して開発された、本格レトロ2Dシューティングの完全新作』
ということで、プレイしてみてゲーセンのアーケードゲームみたいだなと思った。
ゲームは忙しく、MSXグラディウス2を往復してクリアした私でも(年取ったせいか)ちょっとこたえた。
思えた通り、サウンドとゲームがマッチしていてとても良かった。
●しかし、オーケストラなど自然音でゲームミュージックを作る今の時代に16ビットハードウェアによるサウンドはどこまで通用するのだろう??
今の若者たちにこのFM音源の良さがどこまで分かるのだろう。
いや、分かると思うんだよね。
だってFM音源は作曲者の個性を120%まで際立たせるところがあると思うし、心に迫るところがある。
●配信された楽曲の音質が良く、聴き心地が良い。ゲームミュージックライブラリにまた30曲追加できてうれしい。
STEAM での「Earthion」ゲーム配信ページはこちら
ページに書かれている「推奨パソコン環境」が、
>64 ビットプロセッサとオペレーティングシステムが必要です
だけなので、高性能なグラフィックボードなどゲーミングPCは不要ということです。
サウンドトラックは 2,444円、
ゲームは 30%オフで、¥ 2,980→¥ 2,086、
合計4,500円程度のお買い物でした。
(訪問者のどんなニーズと この記事がつがるか)
- レトロゲームのFM音源の話
- ゲームミュージックの話を聞きたい
- 日記を読みたい
2026年1月11日
プログラミング 最近
この記事では一貫して JavaScript の型付き配列の話をしています。
1. 型付き配列 Float32Array は難しそう
2. 型付き配列の文化は C 言語の配列の文化と同じ
3. 型付き配列は freeze() できない
たぶんつまらないと思うので、各項1,2,3のあいだに 2 回、ちょっとだけコーヒーブレイクとして市販ゲームソフトの話をしています。
1. 型付き配列 Float32Array は難しそう
最近は JavaScript というプログラミング言語を使って、ブラウザ上で動く「3DCG による人体描画システム」を作っています。
▼現在は、「物体を常に注視する」、みたいなことをやっています。

3DCG(3次元コンピューターグラフィクス)なのでプログラムの高速動作が重要で、その一環として「型なし」の Array ではなく、「型付き」の Float32Array を使うようにしています。
Float32Array も Array、String、Object と並ぶ、JavaScript の標準の型の一つです。あまり見かけないし、使い方も不明ですけどね。
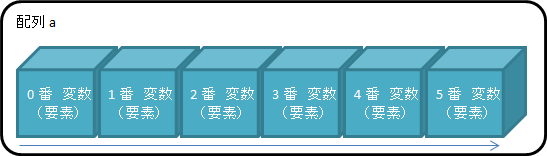
「配列」というのは、変数が複数、ずらりと連なっており、そのうちの一つを番号で指定して取り出すことができるというものです。

b = a[ 0 ];
とすれば、b には配列 a の 0 番の変数(要素)の値が代入されます。
配列の一つの要素のことを「変数」とはあまり言いませんが、要素と変数は同じかと言ったらメモリ上での様子を考えるとたぶんまったく同じです。
ここでは分かりやすくするために配列の一つの要素のことを「変数(要素)」と書きます。
ところで、JavaScript の「変数」には数値とか文字列とかいろいろな種類の値を入れられます。
数値型の変数とか、文字列型の変数とか、変数には「型」というのがそれぞれ決まっています。
(通常、JavaScript ではその辺の型のことをあまり気にしなくても変数は使えます)
よく使う通常の Array である、「型なし配列」とは、1つ1つの変数(要素)について、型はバラバラでいいですよ、というもので、
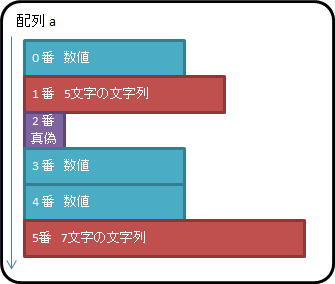
たとえば1つの配列の中に 6 個の変数(要素)が並んでいて、数値、文字列、真偽値など混在していると、

こんな様子になります。
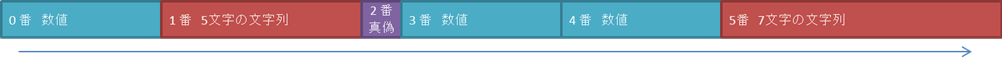
そしてメモリ上では横一列に並ぶので、

こんな感じになります。
JavaScript ではこれで普通です。
いっぽう、Float32Array などの「型付き配列」とは、すべての変数の型があらかじめ決められているもので、
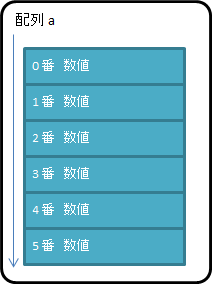
たとえば、1つの配列の中に 6 個の変数(要素)が並ぶ場合は、

こんな様子になります。
メモリ上では横一列に並ぶので、

こんな感じになります。
まぁ、人間の感覚としてこれまで仕事をいっぱいやってきた、または学校でいろいろ学んできた皆さんにとっても、どちらのほうが作業が早く済みそうか分かると思います。
当然、数値なら数値と、数値だけが並ぶ「型付き配列」のほうがプログラムの高速動作のためには有利なんです。
対する「型なし配列」では、型がバラバラなので、1つを読み取るために、
- 「先頭から見てどの位置にあるのか?」
- 「どれくらいの長さなのか?」
をいちいち調べなくてはなりません。
その点、変数(要素)が等間隔(等幅)に並ぶ「型付き配列」では、たとえば 3 番目なら、「幅 * 3」で位置が分かるし、長さも「幅」だけの長さがある、と最初から分かるので高速なんです。
…で、何の話だっけ、、?(最近ちょっといろいろ忘れますんで)
JavaScript の Array という配列はなじみ深いですが、Array は「型なし」でいろいろ入るタイプなので、3DCG という高度なプログラムから見ると処理が遅いんですよね。
それで Float32Array という型付きの配列を使うことにしています。(正確には使い始めました)
Float32Array の1つ1つの変数(要素)は Float 型(浮動小数点型)であり、データの大きさは 32 ビット(4バイト)、と名前の通り決まっています。
他に、Float64Array とか Int8Array とかもあるようですが、JavaScript の「数値型」はもともと、、、
…64ビット。64ビット?(今調べた)
>JavaScript では、数値はすべて 64 ビット倍精度浮動小数点数形式である IEEE 754 にしたがって実装されています。
「~もともと 32 ビットの数値を使っているから同じ 32 ビットの Float32Array を選んだんだぜ?」
という話の流れにしたかったのに。。。
たしか、型付きにさえすればいい、という頭だったので、すぐに目に入った Float32Array を手に取った、って感じだったのかな。
ビット数の違いまではその時は気にしてなかったんですね。
うーん、もう仕事で疲れたよ、、って言ってもしょうがないんだけど…
通常の数値を型付き配列に代入したとき、
a = new Float32Array( 1 );
a[ 0 ] = 123; // a は Float の 32 ビット。123 は JavaScript 標準 Float の 64 ビットで、異なるデータサイズ
b = new Float64Array( 1 );
b[ 0 ] = 123; // b は Float の 64 ビット。123 は JavaScript 標準 Float の 64 ビットで、同じデータサイズ
このように a 配列への代入(32 対 64)と、b 配列への代入(64 対 64)とでどっちのほうが早いのかな??
a 配列への代入では
数値データである 123 は JavaScript 標準 64 ビットの Float 型(浮動小数点型)であり、
a 配列は 32 ビットの Float 型(浮動小数点型)なので
64 -> 32 の変換が必ず入るはずです。
CPU の中にあるコプロセッサである FPU (Floating-point Processing Unit/Floating-Point Unit)の中でそれをやるはずです。
「コプロセッサ」のコと、AI の「コパイロット」のコは、英語で Co- であり、副とか補助とかの意味があるそうです。
b 配列への代入では
数値データである 123 は JavaScript 標準 64 ビットの Float 型(浮動小数点型)であり、
b 配列は 64 ビットの Float 型(浮動小数点型)で同じなので
変換はいらないはずです。
同じ形式ならば同じ数字(データ)の並びになっているはずで、それを FPU に渡しても「いったい何をするのか」という話になるので、何もしないはずです。
FPU に何かを頼む必要はなく、単に代入処理をするだけのはず。
だから JavaScript で高速化が必要なら、
- 型付き配列を選ぶ
- そして、Float64Array を選ぶ
ということになると思うんだけど、、
だとすれば、Float32Array とか Int8Array とかが存在する理由ってなんだろう、、となります。
JavaScript 以外の場所からデータを持ってくるときとか、メモリの節約とか、その辺の理由でしょうか。
とにかく Float64Array を使うよう変更することにします。
コーヒーブレイク1:

ファイナルファンタジー2のピクセルリマスター。
ファミコン風の赤黄のコントローラー(Buffalo製)をつないでときどき遊んでいます。
昔ながらのプレイヤーを裏切らない作りで好感が持てます。
メニュー>コンフィグ>ブースト機能で、
すべてを 0.5 倍にして、HPアップ補正を OFF にするとオリジナルの厳しいゲームバランスになるのかなと思います。
簡単に進みすぎると面白さが一部消えますからね。
2. 型付き配列の文化は C 言語の配列の文化と同じ
題名↑を読んだだけで何を言いたいのか予想がつく人も多いと思いますが、
a = new Float64Array( 3 );
とやると、型付き配列 a を作成できます。要素数は3つ。
そして
a[ 0 ] = 1;
a[ 1 ] = 1;
a[ 2 ] = 1;
このようにするのは当然何も問題ないんですが、
当初の「3つ」という範囲(要素数)を越えて、4 個目を代入してみると、
a[ 3 ] = 1;
alert( a[ 3 ] );
alert() で数値を表示させると、代入したはずの 1 ではなく undefined となってしまいます。
いろいろ調べたところ、
>・範囲外のインデックスにアクセスすると、常に undefined が返され、オブジェクト上のプロパティに実際にアクセスすることなく、返値においてそのプロパティがアクセスされたかのように見せかけることができます。
>・そのような範囲外のプロパティに書き込もうとする試みは、何の効果も持ちません。エラーは発生しませんが、バッファーや型付き配列も変更されません。
mdn「JavaScript の型付き配列」- 型付き配列のビューより
「~できます」と良いことのように書いているのが何でなのか分かりませんが(たぶん高速化の話だとは思う)、
書かれている通りエラーを出さず、暗黙に通り過ぎるという結果になります。
これだと、「代入したと思った数値が知らぬ間に破棄されてるので困る」、ということになりそうです。
C 言語と同じように、範囲を越えていないかチェックするような、注意深い扱い方が必要となります。
なお、プログラムの最初に "use strict"; と書いて、厳格モードにすればエラーを出すかなと思いましたが、出しませんでした。
いっぽう、JavaScript の通常の Array だと、ちゃんと数値を代入できます。
これは日ごろから JavaScript を使っている人にとってはいつもの動きです。
a = new Array( 3 );
とやると、JavaScript の型なし配列 a を作成できます。要素数は3つ。
そして、
a[ 0 ] = 1;
a[ 1 ] = 1;
a[ 2 ] = 1;
このようにするのは当然何も問題ありません。
当初の「3つ」という範囲(要素数)を越えて、4 個目を代入してみると、
a[ 3 ] = 1;
alert( a[ 3 ] );
alert() で数値を表示させると、1 と表示されます。
Array は自動で範囲(要素数)を広げて、代入した数値はちゃんと使える状態となるので困ることはありません。
ただし、内部的に「手厚い便利な何か」をやっている(要素の場所を調べて、長さを調べている、ほか)ので遅いです。
コーヒーブレイク2:

メガドライブ版ソーサリアン、シナリオ「消えた王様の杖」。
音楽はファンタシースター1,2や、コンシューマーのほうのスペースハリアーとかファンタジーゾーンの作曲をした人が担当しており、「左右スクロールで魔法を連発しながら駆け巡るキャラ」に合わせたような勢いある曲となっています。
ゲームは剣と魔法のファンタジー世界で、キャラを作成し、魔法を作成し、パーティを組んで複数のシナリオをクリアしていくというもので、戦闘はそれほど難しくないが、謎解きの難度が高めだと思います。
コーヒーブレイクは2回と先に書きましたが、あれはうそです。
次の 3 の最後にももう一回コーヒーブレイクでゲームの話をします。
映画「コマンドー」より
「"お前は最後に殺す" と約束したな」「そうだ、確かにそう言ったぞ! た、助けて……」
「ありゃ嘘だ」
「ウワァァァァァァァ…」
3. 型付き配列は freeze() できない
自身も要素も変更できない定数の配列
const a = Object.freeze( new Array( 1, 2, 3 ) );
はできますが、
const a = Object.freeze( new Float64Array( [ 1, 2, 3 ] ) );
はできません。エラーとなります。
(ちなみに、両者のコンストラクタの引数の書き方で、Array は引数として初期化要素を書けますが型付き配列ではそれができません。たぶんできないのが正解。new Array( 10 ) としたとき、「1つの初期化要素 10」ではなく、「配列数 10」となるのが、わからんでもないけど変だから。)
エラーメッセージは、
Uncaught TypeError: can't redefine non-configurable property 0
捕捉されない TypeError: 設定不可能なプロパティ 0 を再定義できません
エラーメッセージというのは時に意味が分かりません。
意訳すると、
型付き配列に対する Object.freeze() にて、
その配列の 0 番目を再定義(configurable、writable を false に設定)しようとしたが、0 番目は「設定不可能」だ。
という意味かなと思います。
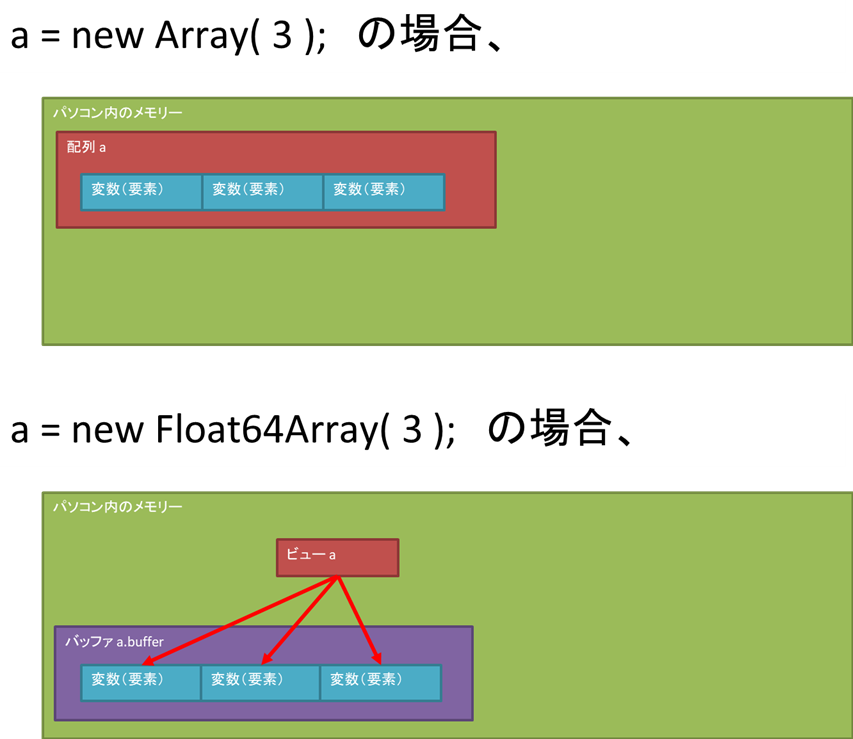
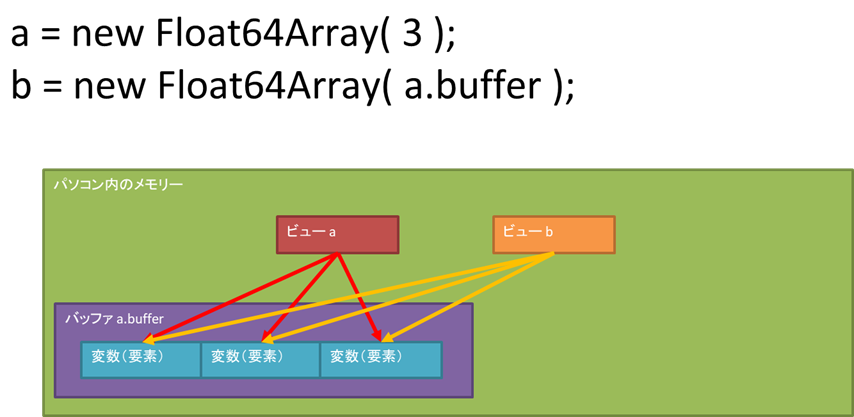
つまり、型付き配列は、「ビュー」と「バッファー」に分かれており、ここで freeze() しようとしたのはビューの方。
ビューはいわゆるインデックスであり、実体はバッファーにある。

このような形になるんですね。
変数 a に new Float64Array( 3 ) を代入して、a を操作しているとき、それは a という「ビュー」を使っているんですね。
ビューは複数作成し、それら複数のビューが1つのバッファーを操作することができる。

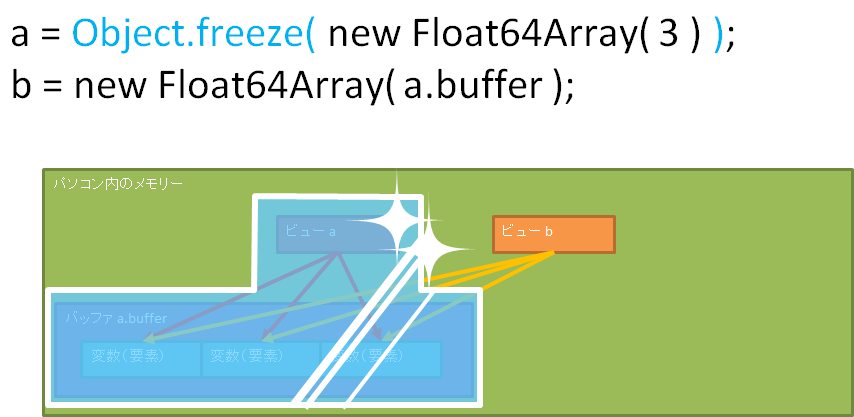
仮に1つのビューを freeze() したら、そのときバッファーも操作できないように変更不可にならなければならないはずです。

a[ 0 ] = 123; としたとき、freeze されているので変更できません、というエラーが出るはずで、
そのとき変数(要素)の本体であるバッファーも変更されないはずなんですね。
freeze() とはそういう動きを期待するものですからね。
しかし図の通り、ビューは他にも作成可能で、freeze() していないビューでバッファーが操作できてしまうと、矛盾が発生します。
だから「そのような設定はできない」と言っている、、、のかな?
その点、どうして freeze できないのかと調べましたが、
>・型付き配列の添字は、構成可能なように、また書き込み可能なように見えますが、その属性を変更しようとする試みはすべて失敗します。
mdn「JavaScript の型付き配列」- 型付き配列のビューより
やはり意味の分からない文章で翻訳者は外国の人なのかと思いましたが、、
添え字が構成可能、添え字が書き込み可能、、添え字が?って感じなんですけど、、。
私も日本語は日本人でありながらあまり得意ではないので人のことは言えないけど、、。
Object.freeze() によって、型付き配列の各変数(要素)について configurable = false; writable = false; のような属性変更はできませんよ、と言っているのだと思います。
直接、上図で説明したような理由でできません、という記述は見つかりませんでしたが、とにかく型付き配列の freeze() はできない、というお話でした。
ちなみに、a.buffer を freeze() したらどうかと思ってやってみましたが、a.buffer は実際のバッファ(メモリ)を管理するラッパーであり、実際のバッファ(メモリ)そのものを freeze() はできないんですね。
a = new Float64Array( 3 ); で作成した a で、a[ 0 ] とやってアクセスするときは、どうやら直接メモリを見に行っているみたいで、freeze() した a.buffer は経由しないようです。
a.buffer.b = 123; のように新しいプロパティを作成しようとしたらエラーは出ました。
もうひとつちなみに、型なし配列 Array で freeze() する例です。
const ar = Object.freeze( new Array( 1, 2, 3 ) );
try {
ar[ 0 ] = 123;
} catch( e ) {
console.log( e ); // TypeError: 0 is read-only
}
console.log( ar ); // 1, 2, 3
"use strict"; のときは 123 の代入の行でエラーとなり、"use strict";をコメントアウトすると、「暗黙、無効」という結果になります。
ももっもうひとつちなみに、
なんで型なしの定数配列が必要だったのかと言うと、3DCG のプログラムでは
[ 0, 0, 0 ] とか、[ 1, 0, 0 ]、[ 0, 1, 0 ]、[ 0, 0, 1 ]、[ -1, 0, 0 ] ... のような決まった配列を何度も使うんですね。
これらは面が向いている方向を示したり、回転の軸を示したりします。
計算の高速化を考えると、これらは、
new Float64Array ( [ 0, 0, 0 ] ) 、new Float64Array ( [ 1, 0, 0 ] ) 、と書かなければなりません。
でも毎回そのように書くのはその配列の生成に時間がかかるので、あらかじめ作っておく、、また、何度も使うなら代入不可にしないといけない、だから定数にしよう…と考えたわけです。それで、
const ZZZ = Object.freeze( new Float64Array ( [ 0, 0, 0 ] ) );
とスクリプトの頭に書いたらエラーした、なんでだ、というわけでした。
ビュー、バッファーというしくみがあるので、凍結できない(←現状個人的見解です)ということでした。
妥協策は、「あらかじめ const で作っておき、要素は変更しないように気を付ける」となっています。
コーヒーブレイク3:

「夢幻の心臓II」1985年発売 RPG
このゲーム、起動するとき、BASIC の下部の白いファンクションキーの並びが見えるんですよね。BASIC 製です。
BGM が無くて、歩くとボッボッとビープ音で音が鳴ります。
「視界」というしくみがあり、角度的に見えない部分は黒く塗りつぶされるので、「見えない部分は何があるのか分からない」という冒険を楽しめます。
FOOD というパラメータがあり、歩くと消費し、無くなると餓死します。なかまには GOLD で給料を払い、払えないとなかまは消えるという鬼ゲー。現実世界まんま。
(訪問者のどんなニーズと この記事がつがるか)
- JavaScript の Float64Array など型付き配列の話
- プログラミングの話
- 日記を読みたい
プログラミング 最近2
プログラムの処理の高速化のために、
- 関数呼び出しをしないで、その関数の内容をそこに展開する。(インライン展開)
→ 関数呼び出しは CPU の中をリセットするような動きをするから。
具体的には、CPU が現在使用中の全レジスタ(CPU直属の高速メモリ、数バイト)の情報をスタック(スタックと名付けたメインメモリの一部分)に退避し、現在実行中のプログラムの位置を示す「プログラムカウンタ」も場所を覚えておき、CPU 内をほとんどまっさらにして(リセット)、それから関数プログラムの場所(関数が置いてあるメモリの場所)を新しいプログラムの場所として読み始め実行開始します。
それは時間のかかる手続きであり、C 言語などでもコンパイルの際に最適化(高速化)の一環として行われます。 - 型なし配列を使わないで、型付き配列を使う。
→ 型なし配列はアクセスに時間がかかるから。 - 名前配列は使わない。
→ 名前で配列要素を検索する(「名前→番地の早見表」(ハッシュテーブル、ルックアップテーブル) を参照してから飛ぶ)よりは、数値を使って「メモリの何番地先」で飛ぶほうが早いから。
それでどれくらい速くなったのかは、その施工を行う前と後とで、それぞれで「プロファイラ」(デバッガに並ぶプログラミングツール)を使って処理にかかっっている時間を計測しないと分からないんですけど、施工を行う前の状態を用意するのが簡単じゃない気がします。
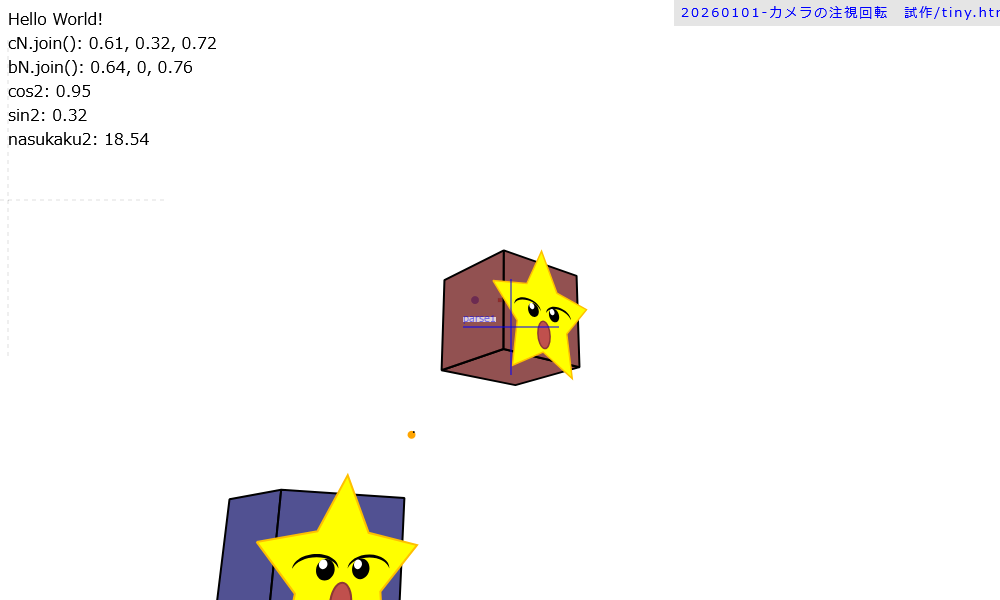
▼上記高速化の施工を行っての動きだけど、違いが分からない…
青い立方体は地面に静止している状態で、赤い立方体は上下運動しています。
カメラは赤い立方体を周回するように動いています。
また、カメラは赤い立方体を注視するよう設定されているので、周回上のどこにいても赤い立方体を見つめ、見上げる動きを繰り返しています。
回っている小さなオレンジ色の●はカメラの位置を模式的に示したもので、赤い立方体を示す●と青い立方体を示す●は赤い立方体の向こう側に透けて見えています。そのあいだに 2D の原点を示す小さな ■ が見えています。
つまりそれらは上面図であり、状況を 2 次元的にデバッグとして表示しているものです。
オレンジ色の●についている黒い・はカメラの向いている方向を示しており、常に注視先の赤い立方体の●の方向を示しています。
こういうデバッグ表示を行わないと、自分の 3DCG 計算がどんな結果を出しているかが なかなか分からないんですね。
動画を見ると、「たいへん難しい数学に満ちたプログラムではないのか」と思えると思いますが、私が学んだ数学はほとんど中学校数学までで、高校は中退してしまったので、高校数学はちょっと かじっただけです。
私は中学校の教科の中では数学が一番得意で、方程式や図形の計算はわりと意欲的に取り組んでいたと思います。
言いたいのはこれらのプログラムは上級ではなく「中級」であり、中学校数学が分かる人であれば 3DCG プログラミングはできるので、そんなに雲の上の話をしているわけではない、ということです。
ただし、3DCG プログラミングには私が提唱する「原理を用いた方法」と一般的な「行列を用いた方法」の 2 種類があり、ここで言っている 3DCG プログラミングとは行列を全く使わない「原理を用いた方法」です。
世間で説明されている 3DCG は、私が見たところ、9 割が「行列を用いた方法」であり、「原理を用いた方法」は 1 割くらいしか見かけません。
1 割とは言え、3DCG の計算の「原理」であり、「行列を用いた方法」でもその原理計算は見え隠れしていると思います。
原理部分で同じなので「原理を用いた方法」と「行列を用いた方法」の両者は、計算方法は違っていても、計算結果である 3DCG の画面は同じものを出力します。
「原理を用いた方法」の詳しい説明は、このページの上のほうの「Special Documents」のコーナーで「3DCGプログラミングの方法」というリンクを貼ってあるので、できるならやりたい、という方は開いてみてください。
(訪問者のどんなニーズと この記事がつがるか)
- 高速化手法の話
- プログラミングの話
- 日記を読みたい
2026年1月16日
事業会計 物を売る立派な立場
いつも書いている通り、「確定申告」というのは何かと言うと、
- 昨年中に社会の中でその人がどれだけ物を売って、どれだけ儲けたか、
- 商品を作るためにどんな仕入れ(原材料購入)をしてそこにかかった消費税はいくらだったか、
- 商品を売ってお客さんから受け取った消費税はいくらだったか
…を国に知らせる作業です。
それをやらないと、国はそれらを知ることができないんですね。
何かを売って儲けている人々はたくさんいるので、それらの人々がどんなふうにやりくりしているのかをいちいち一人ずつ調べ上げることは国にはできないんです。一人一人がおのおの自分がどんなやりくりをしていたのかを調べてまとめて国に申告します。
社会のいろいろな設備(道路、信号機、公共交通機関、電話、警察に救急車などなど)を利用して、それで得られた売上、利益です。国はそこから税金(所得税)を徴収して、また次の設備の設置やメンテナンスとかを継続的に行うわけです。
もちろん、申告、知らせて終わりではなく、たとえば「所得税は100万円だ」と国に知らせたのなら、その100万円はちゃんと納税しなければなりません。
お客さんと売り手との間に、仲介業者がいる場合は、仲介業者がこの難しい申告を代わりにやってくれるので、売り手は物を売って売れた分だけお金をもらうだけです。でもその手数料を仲介業者に取られるので、本来の儲けから引き算されます。
2025年中、私は何も売らなかったので電気代がかかっただけでした。
どうして「電気代」なのかというと、私の事業というのがおもにパソコンで行われるからです。
ある施設にて、私の事業会計の諸登録をするとき、私のその登録作業の面倒を見てくれた方が、それまで私がインターネットで稼ぐ話をしていたので勝手に「事業内容:動画配信」で登録しちゃったんですよね。
いやー、動画配信はしないけど。。。
「売上0円」とか、「電気代かかって今年は終わり」とか、「やらない動画配信が事業です」とか、
なんつーか、悪い冗談みたいな私の事業なんすけど。。そんなもんスか。
電気代がかかった、ということは、商品の原価(経費)として電気代が含まれているということです。商品はないんだけどそういう理屈です。
電気会社に電気代として月5000円支払ったのなら、そのうちの 10%、500円が消費税です。
(正しくは、支払5000 ÷ 110% = 4545円(税抜)、5000 - 4545 = 455 円(税))
仮に私が何か商品を売っていたら、その売値には消費税 10% が含まれていて私はお客さんからそれを受け取ります。
出ていく消費税と入ってくる消費税があるわけです。
入ってくる消費税 - 出ていく消費税 = 国に納めなければならない消費税
そういう計算をするので、電気代がかかっただけだとしても国に伝えなければならないんですね。
消費税を国に納めるという行為は、具体的には銀行の ATM で現金を国に振り込む、ということです。
このように実際を説明すると、具体的で分かりやすいと思います。
消費税なんてお店で物を買うときに支払うくらいしか縁がないのが普通ですからね。
消費税が実際にどうやって国に渡されるかまでは知らないはずです。
「なんと!店が ATM で 振込☆」なんですね。
(他にも "ダイレクト納付" とか "自動振替" とか便利な方法があります)
で、確定申告の作業ですけど、
- 会計ソフト(4万円もした)を使って、「青色申告決算」、「所得税 確定申告」、「消費税 確定申告」と、三種類の確定申告書類を作成し、e-Tax という国の電子申告のしくみを使って申告する、という作業。
- マイナンバーカードとパソコンを使って「電子申告」するために、利用者識別番号とパスワードが必要で、利用者識別番号は持っているけど、パスワードはちょっと不明だったので、確定申告はおあずけ(やりたいのはやまやまだがまだそのときではないという意味のおあずけ)となり、税務署に申請して郵送でパスワードを送ってもらうことに。
- パスワードが届いていざ申告、自宅のパソコンから確定申告書類を税務署へ送信!と思ったが、今度は電子署名の登録が必要で、それには審査が必要とのことでまたおあずけ。
それで、おあずけにはなったものの、会計ソフトで作った書類を送信しようとしたとき、(電気代がかかったという損失の申告とは言え、)『自分も社会の中で物を売る
立派な立場となった』という独特のフィーリングを体験し、その時ヘッドホンで聞いていたゲームミュージックが『誰かが同じようにして販売した音楽!!』という聴こえ方に変わりました。
自分が一人の人間としてレベルアップしたような感じがしました。
車の免許を取り、自分で自動車を買ったときのようなそういうレベルアップと同じかな。一人前というやつ。
そういう類稀(たぐいまれ)な出来事こそ、インターネットの日記に書くべきだと思い、今回の記事を書いたわけでした。
(訪問者のどんなニーズと この記事がつがるか)
- 個人活動、個人事業の話
- 日記を読みたい
2026年1月18日
知恵袋 最近の回答投稿
最近は頑張って回答を書いても無視されたりと、いまいちですが
- 直近の2つと、
- 直近のベストアンサー2つ、
- いいねボタンをいくつか押してもらったもの2つ
合計6個をここに挙げてみたいと思います。
1. 直近の2つ
1/6
プログラミング カテゴリ
どなたかの質問:
プログラミングの勉強のコツを知りたい。プログラミングを勉強するにあたって、どういった進め方で学んだら良いでしょうか。というのは背景として…(2026/1/17 20:28)
私の回答:
最初は雑誌に載っていたゲームプログラムをただひたすらパソコンに手打ちで入力して、遊んでいました。 遊びから入るんですね。 そして、 自分の好きなゲーム…(2026/1/18 17:19)
→ どうやって継続しているのか?というご質問だったので、私の場合をそのまま書いてみました。でも聞いた人が活用できる内容じゃないとな、、とは思いました。
2/6
パソコン カテゴリ
どなたかの質問:
私の回答:
いきなり確信の質問をせず、共通認識を固めるような発言から入るのも手ですね。 最も外側から内側へ向かってだんだん的をしぼるんです。 (ピクチャートークと言いま…(2026/1/18 11:17)
→ なるべく役に立つ回答を少しでも、、という思いで回答しました。
2. 直近のベストアンサー2つ
3/6
就職活動 カテゴリ
どなたかの質問:
有名ゲーム会社のプログラマー職に就職したいなら「専門学校に入学して勉強するより独学で勉強した方が確実」と世間一般的には言われているんですか?(2026/1/4 9:49)
私の回答:🌸ベストアンサー
要は本人次第ではないですか。 専門学校も、学校に頼るばかりの学び方だとそんなには勉強にならなくて、自宅で独学をやるほどに主体的に頑張れば効果が高いということだ…(2026/1/5 12:08)
→ 仕事の短い休憩時間に何も考えずにストレートに回答していました。ストレートな文章は共感が得られやすく、考え過ぎて修正をたくさん入れた文章は共感されにくい…というのはありますね。
4/6
哲学、倫理 カテゴリ
どなたかの質問:
ai回答が見当違いな場合にaiの開発者に与える懲罰を具体的に考えて下さい。…(2025/12/18 16:43)
私の回答:🌸ベストアンサー
めっ ダメだよメッ 使えないよメッ は・し・る・よ、メッ (め組のひと) って言ってやればいいんじゃないですか。(2025/12/21 9:14)
→ 昔懐かしい有名な曲ですね。
3. いいねボタンをいくつか押してもらったもの2つ
5/6
プログラミング カテゴリ
どなたかの質問:
私の回答:
未経験なのにやっていけてるのは、何かしら向いている要素があるということではないですか?プログラミングができても、職場に馴染なければ退職となるので、その…(2024/10/1 6:48)
なるほど4 そうだね1 ありがとう1
→ 職場になじむって簡単な人には簡単だけど、難しい人には難度の高い仕事なんですよね。私もですけど。
6/6
セキュリティ カテゴリ
どなたかの質問:
私の回答:
①割合のお話 >公開後5日間で利用者数が100万人、2ヶ月で1億人を突破するなど注目を集めた[5]。https://ja.m.wikipedia.org/wiki/ChatGPT#概要(同ページの概要の上から2段落目)…(2025/5/19 11:47)
なるほど2 そうだね1 ありがとう2
→ なるべく事実やデータをもとに回答しようとしましたが、やはりフレンドリーな、ざっくばらんな話し方の方が良いかなと思います。
…以上です。
最近、知恵袋は ChatGPT や Gemini などの会話 AI に質問を奪われていますね。(質問しに来る人が少ない)
私が得意で回答したいような質問(私がよく知っているプログラミングの細かい技術的な質問)はほぼゼロです。
AI のあの的を射た詳細なしゃべり口、なおかつ相手が怒らないようにと神経を使う必要のない安心の態度、質問を奪われるのも当然ですね。
でも、このページの最初に書いている通り、AI にはそれなりの問題点があります。
特に、利用者の「自分で考えて、、」という能力をいちじるしく奪ってしまうところは、今問題として上がるのではなく、しばらくしてから社会に打撃を加えると思います。
たとえば、会社の新人が AI に聞くばかりで育たないとか、
人間ではなく AI に育てられた「AI チルドレン」(人間をあまり信じない、人間を恐れる人)の登場とか。
質問に対する回答は、本来、人助けとか良心で行うもののはずなので、ベストアンサーを狙う気持ちは頑張って排除して、少しでも役に立つ、他の回答者が回答していない新しい内容を、分かりやすく、という思いで回答できればと思っています。
(訪問者のどんなニーズと この記事がつがるか)
- 知恵袋でどんな回答をしているのか
- 日記を読みたい
2026年1月19日
プログラミング 人体描画システム
まだいろいろ変ですけど、ページ上を歩けるようになりました。
(訪問者のどんなニーズと この記事がつがるか)
- プログラミングの話題
- 面白いものを見たい
- 日記を読みたい
2026年1月25日
プログラミング 人体描画システム2
「赤ずきん グリム 矢崎源九郎訳」(青空文庫 - 著作権フリー)
MP4 動画/14分/356MB(0.36GB)/1024x768
人体描画システムとして前回から進歩したところは、
- 歩くときに前後に手を振るようにした。
- 吹き出し(セリフ)を出せるようにした。
- キー入力で移動したり、カメラをズームしたりできるようにした。
- ページ上の指定座標(マウスクリックした場所等)へ歩いて移動できるようにした。
動画では、ページ上に書かれた文(背景のグレーの文字)を読み取って、「。」や「、」で切り分けて、キャラのセリフとしてしゃべらせています。
ただ紙に書かれた文を読むだけでは面白くないけど、こうやって「誰かに読み聞かせてもらう形」にすると面白い物になるんだなぁと思いました。
だから子供は寝る前に親に絵本を読んでもらうと楽しいし、アニメとか好まれるんだなぁと思いました。
そういうわけでこの「人体描画システム」を使えばプログラミングの説明は良い物になる、と思います。
ところで、確定申告(国税庁への送信)は済みました。
今回で2回目ですが、1回目は国税庁が関わる講座に出席してほとんど講師にやってもらった形でしたが、今回2回目は私一人でやりました。
やりました☆
というよりは、なんせ電気代がかかっただけ(正確にはその他、青色申告会の会費と、会計ソフトの購入代金がありました)なので、大した内容ではないし、1回目の送信データをよく見て、見よう見まねで今回のデータとの相違点を見つけ出して修正して、、みたいな感じで申告書を作り上げた感じで、まぁ、ボチボチやりましたって感じです。
それでも何かが違うという感じはしています。私ver2.0みたいな。今までの俺とは違うwww的な。
それで?なにやんの?って感じ。
この「3Dお姉さん」がどこまで かせいでくれるのか、みたいな。

(訪問者のどんなニーズと この記事がつがるか)
- 赤ずきんの話
- 面白いものを見たい
- 日記を読みたい